
Marriott Hotel Illustrations





Marriott Hotel Illustrations
CHALLENGE
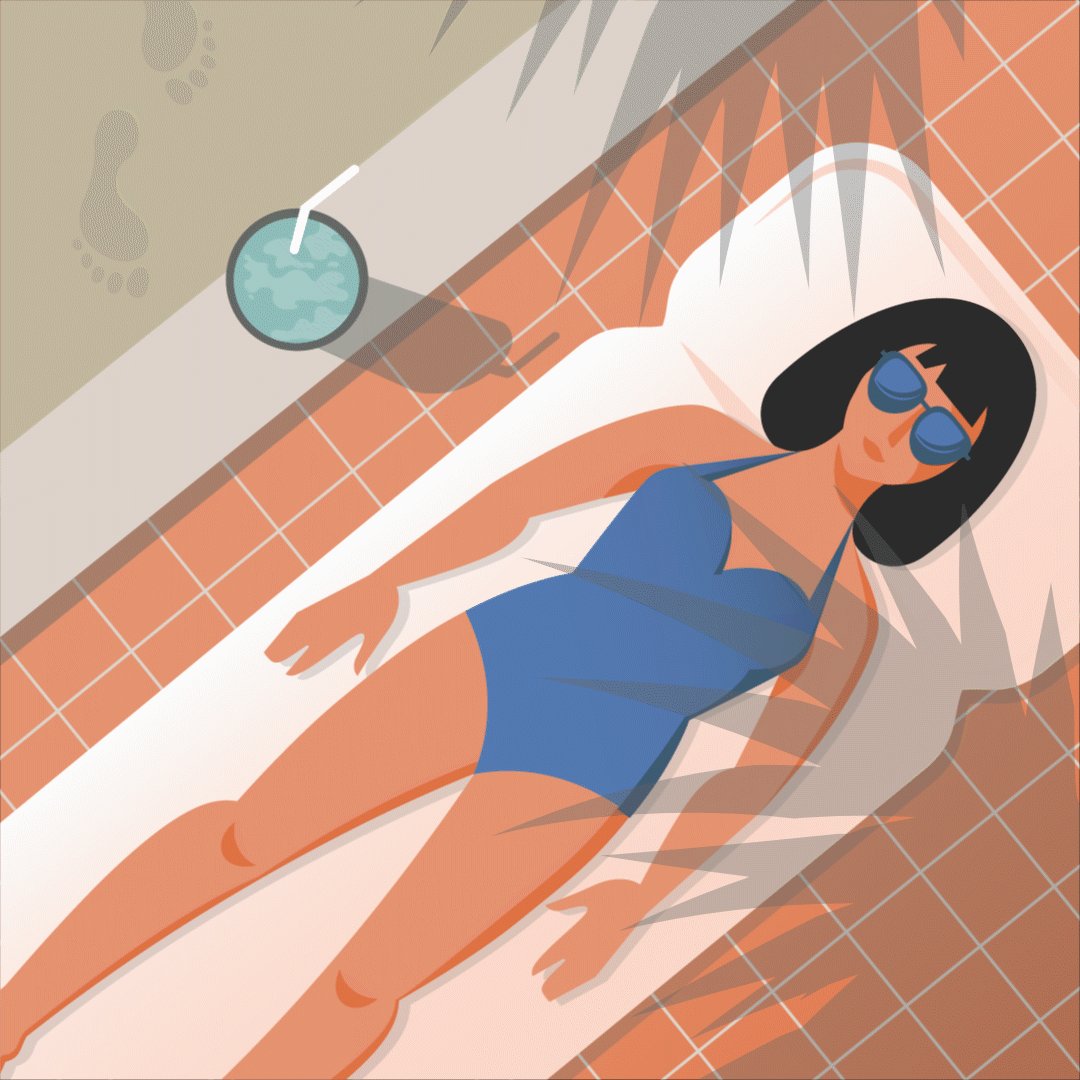
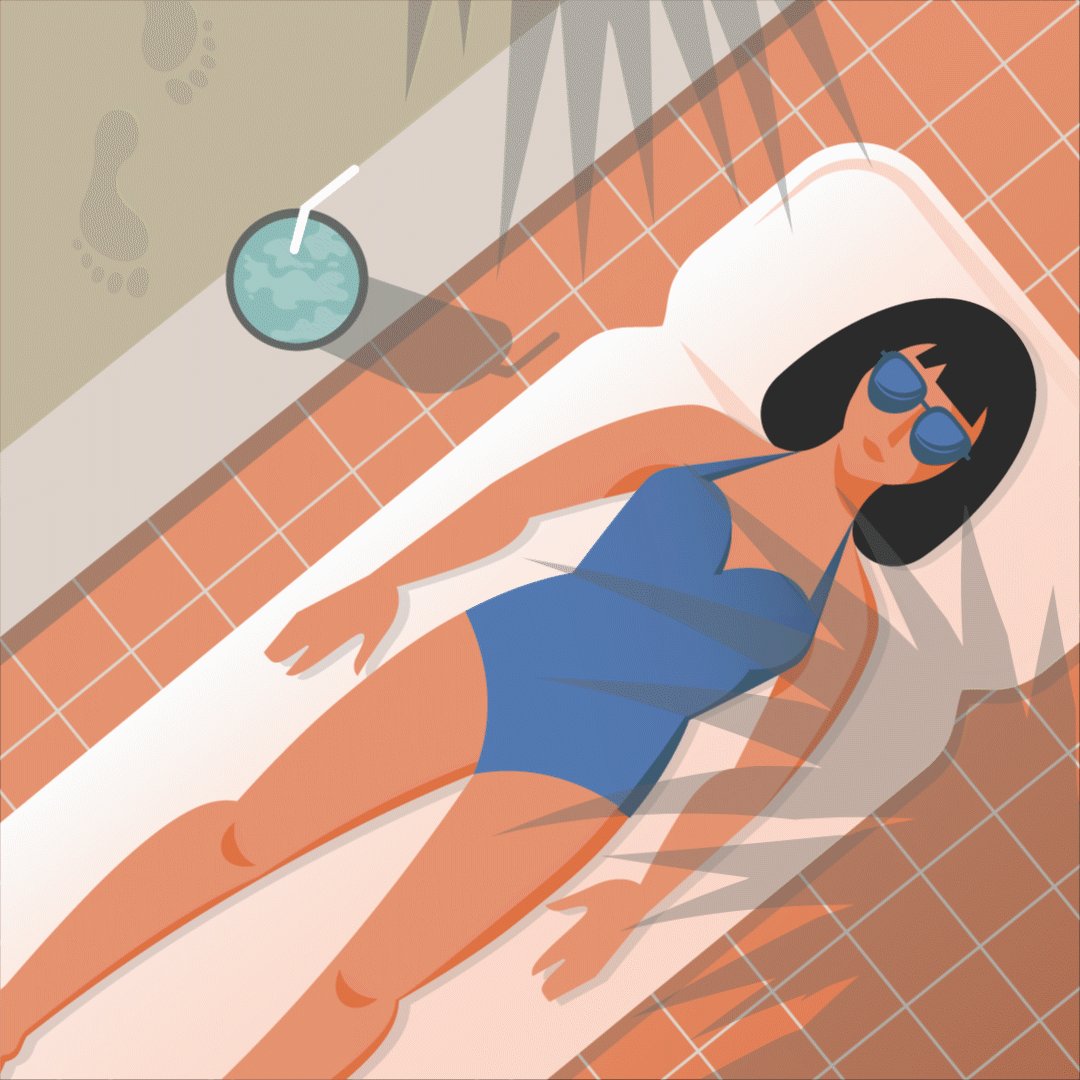
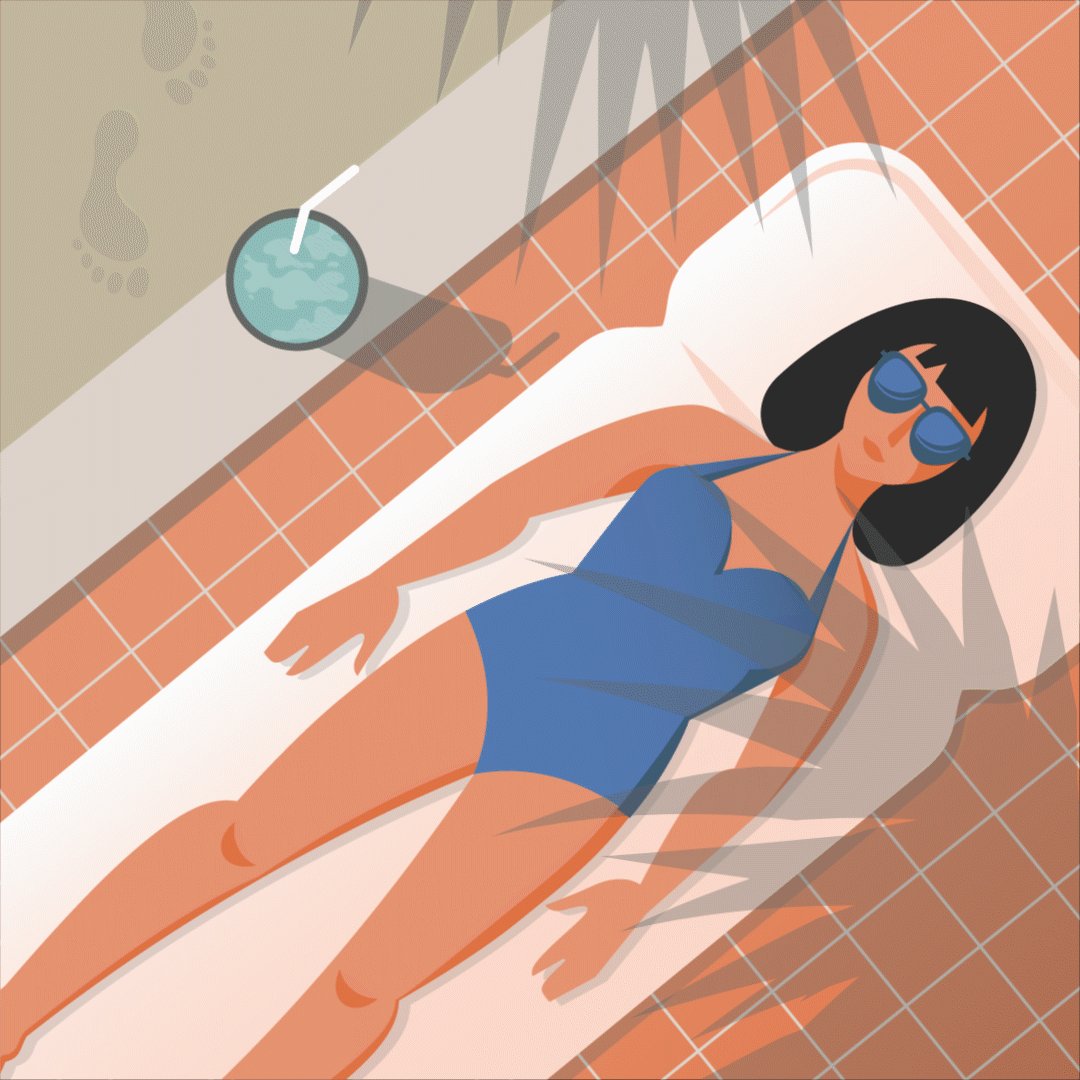
Working with the media agency Lemonly, I was tasked to create a series of illustrations for the Marriott Laguna Hotel in Bali. These illustrations were to be animated, and the client also wanted to see a storyboard. The subject matter was previously defined by the client, and my job was to just create the illustrations to later be sent to the agency’s in-house animator.
SOLUTION
I created a storyboard in black and white of every still in the animation with a time marker, and adjusted the content until the client was satisfied with the pace. For this animation, I wanted to recreate the beachy colours you would see at a resort, and keep it warm and fun.